
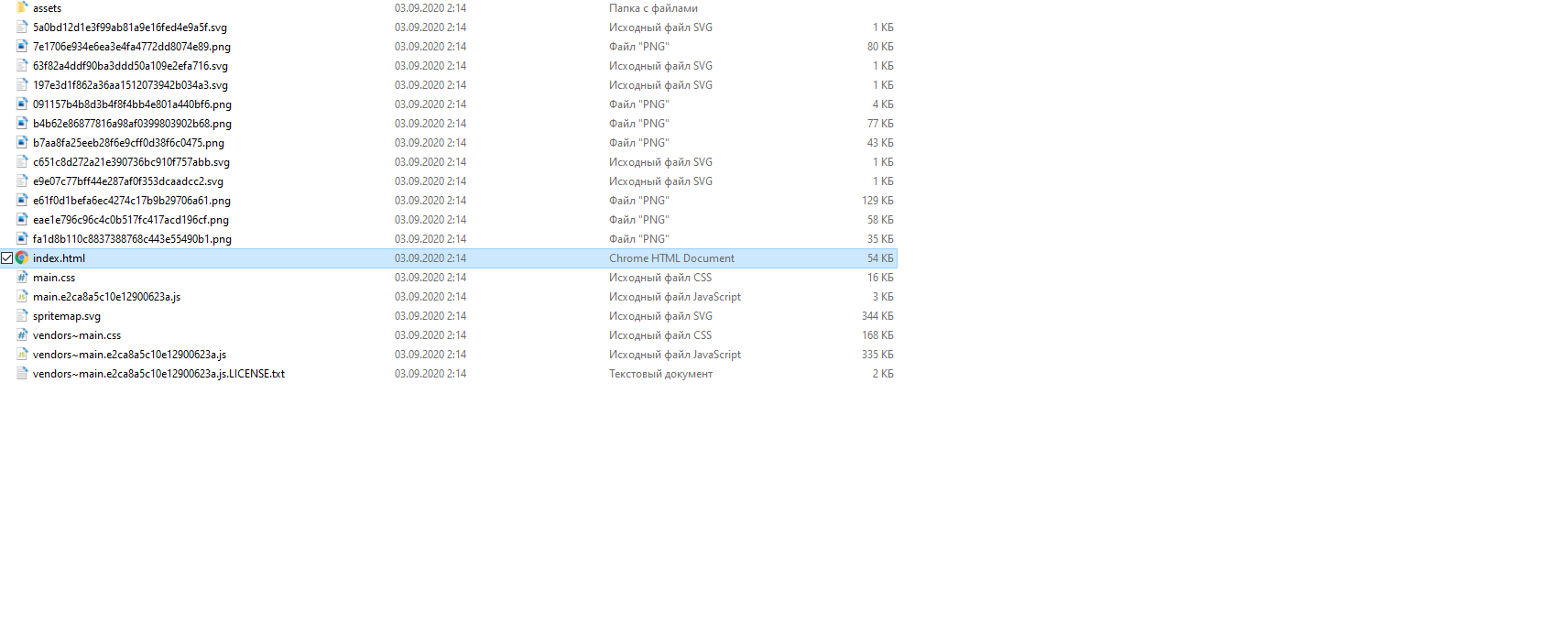
gregnb/filemanager-webpack-plugin: Copy, move, archive (zip/tar/tar.gz), delete files and directories before and after Webpack builds. Win32/Mac/*Nix supported

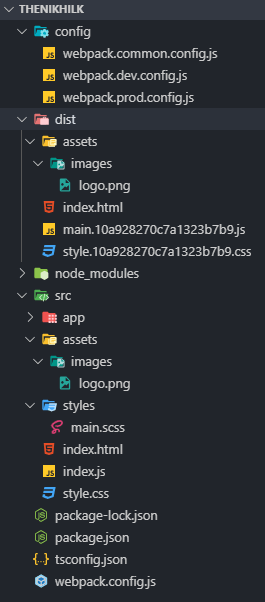
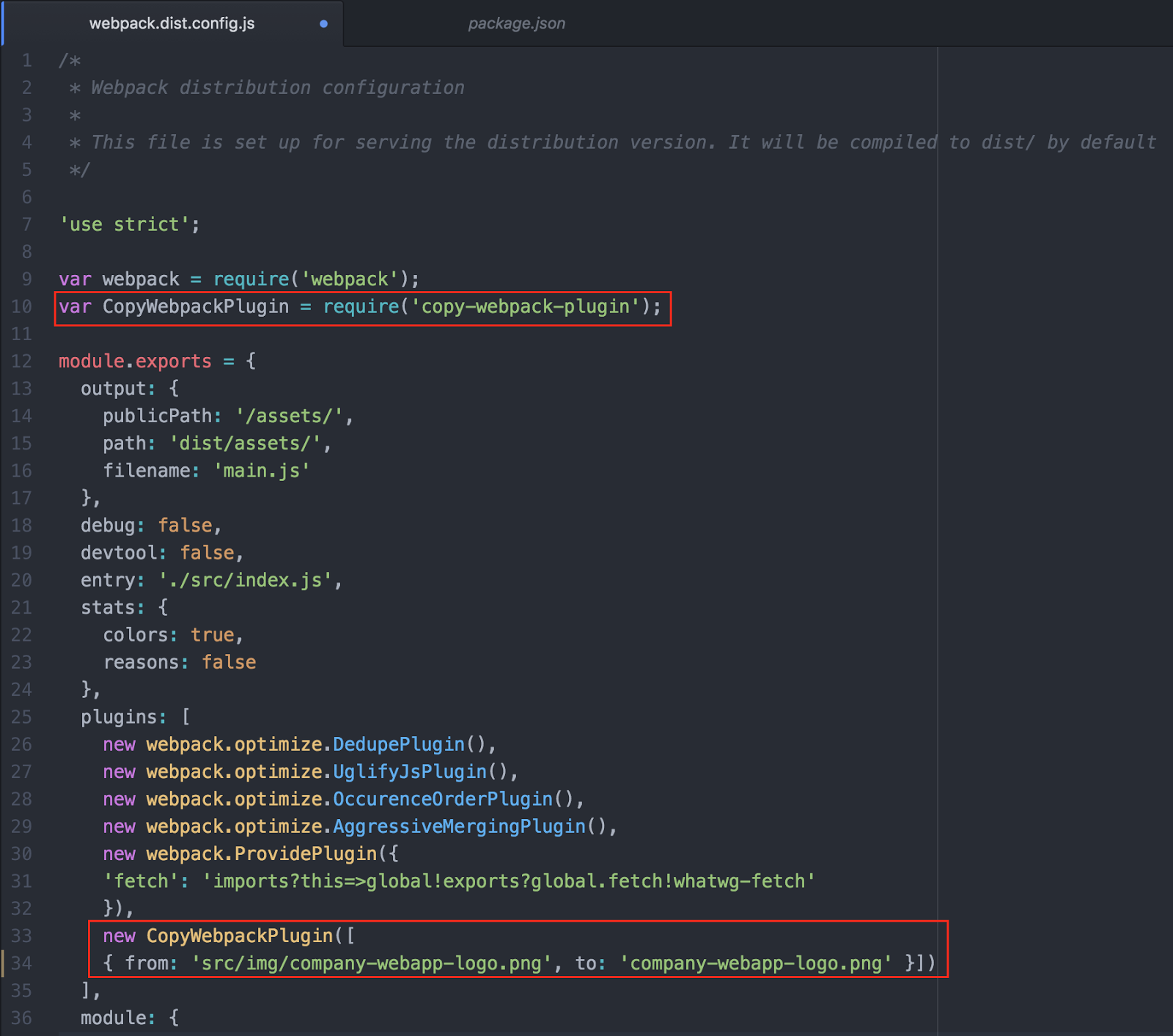
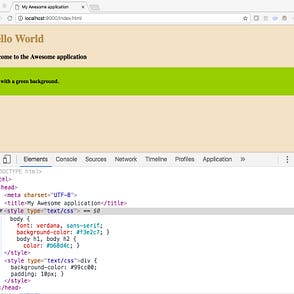
Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

Why does webpack copy images added via background: url (./ ....); to the root, while the others are copied to the assets folder? — Askto.pro

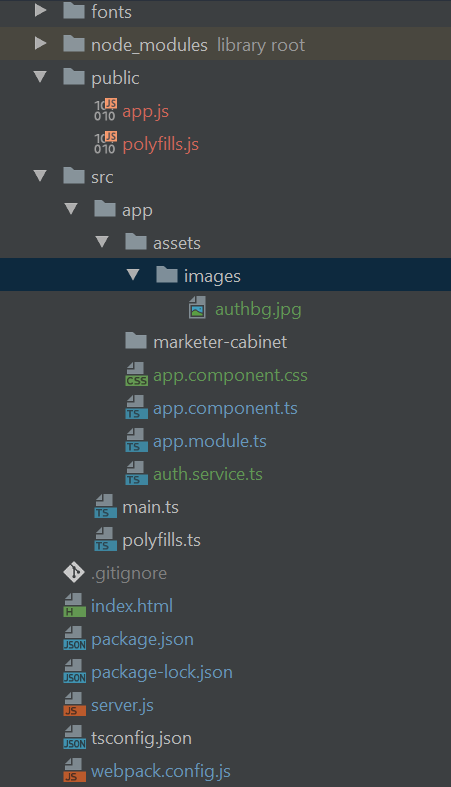
How do I configure Webpack in an Angular project to copy images from the src folder to the build folder? — Askto.pro
![Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used](https://github.com/afilp.png)
Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used

Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

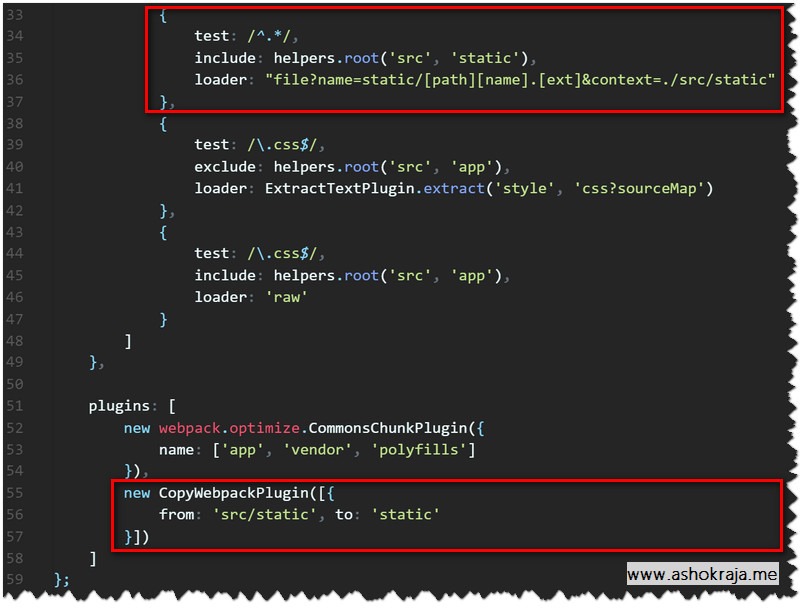
How to load CSS & ASSETS dynamically without using “copy-webpack-plugin” in Webpack – TA Digital Labs
If webpack config is in a nested folder, files are copied to two destinations · Issue #263 · webpack-contrib/copy-webpack-plugin · GitHub