Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums | Web Development & Design Community

METABLOX – All about HTML, CSS, Javascript, Wordpress and Co. Get free HTML themes for your website.

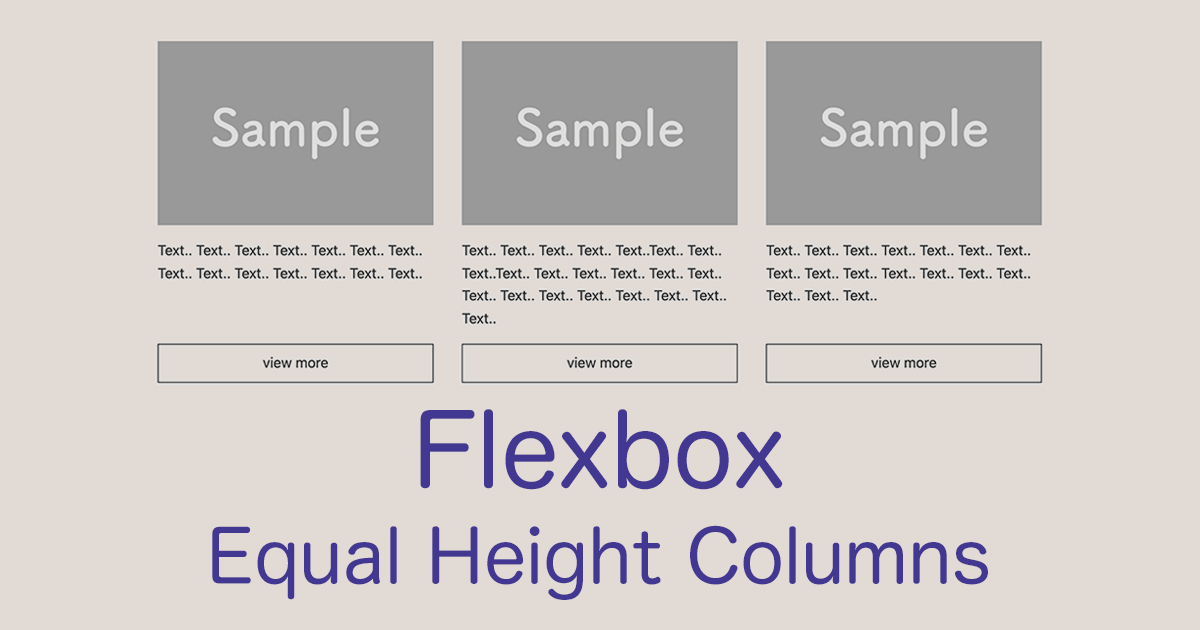
Bootstrap Equal Height Columns. Why table-cell or negative margins… | by Carol Skelly | WDstack | Medium